Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- 쿠버네티스
- Docker
- 머신러닝
- kubernetes
- k8s
- 오픈시프트
- 로깅
- BFS
- OpenShift
- 생성형 AI
- Redis
- 컨설턴트
- SpringBoot
- fastapi
- vuejs
- 생성형
- vue.js
- 솔루션조사
- LLaMa
- fast api
- Python
- 컨설팅
- jpa
- POD
- 메세지큐
- 리트코드
- 도커
- Machine Learning
- GPT
- LeetCode
Archives
- Today
- Total
수 많은 우문은 현답을 만든다
Vue 웹 애플리케이션 동작 원리 본문
안녕하세요, 조영호입니다.
Vue.js는 컴포넌트 기반의 프레임워크로 알려져 있습니다. Vue.js는 사용자 인터페이스를 작고 독립적인 조각으로 나누는 데 중점을 둔 컴포넌트 지향 아키텍처를 채택하고 있습니다. Vue.js에서 컴포넌트는 재사용 가능한 독립적인 모듈로써, 각각의 컴포넌트는 자체의 상태 및 뷰 로직을 갖고 있습니다.
우리는 이러한 컴포넌트들을 조합하여 전체 어플리케이션을 구성하게 됩니다. 각 컴포넌트는 자체 스타일, 템플릿 및 로직을 정의하며, 필요에 따라 부모 컴포넌트로부터 데이터를 받아 사용할 수 있습니다. 또한, 컴포넌트 기반의 아키텍처는 코드의 재사용성과 유지보수성을 높이는 데 도움이 되며, 대규모 어플리케이션의 개발을 용이하게 합니다.
- Vue 프로젝트의 실행 순서 설명
우리가 바로 개발을 시작해도 되지만, 정확한 실행 순서를 알고나서 개발하는 것이 전체적인 흐름을 이해하는데 도움이 될 것 같습니다.- 애플리케이션 실행
웹에서 접속 주소(ex. http://localhost:5173/)를 입력하면 브라우저에서 Vue.js 어플리케이션이 실행(로드)되고, index.html 파일이 브라우저에 의해 읽히게 됩니다.
<!DOCTYPE html> <html lang="ko"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> </head> <body> <div id="app"></div> <script type="module" src="/src/main.js"></script> </body> </html> - 애플리케이션 초기화
위 index.html 파일은 Vue 어플리케이션의 진입점을 설정하는 역할을 합니다. 가장먼저 <script> 태그 내의 main.js가 실행되면서 Vue 어플리케이션을 초기화하고 설정하는 역할을 합니다.
import './assets/main.css' import { createApp } from 'vue' import App from './App.vue' import router from './router' const app = createApp(App) app.use(router) app.mount('#app')
필요한 리소스를 로드하고, createApp() 으로 Vue 어플리케이션을 초기화합니다. app.user(router)로 Vue 어플리케이션 페이지 라우팅을 기능을 추가해줍니다. 마지막으로 app.mount('#app')으로 class가 app인 특정한 DOM 엘리먼트에 Vue앱을 마운트합니다. - 라우팅 설정
위 소스를 보면, 이번에 우리는 App.vue 또는 router를 살펴보고 싶어집니다. 우선은 방문한 사용자에게 어떤 화면을 보여줄지 정하는 router에 대해서 살펴보겠습니다.
import { createRouter, createWebHistory } from 'vue-router' import HomeView from '../views/HomeView.vue' const router = createRouter({ history: createWebHistory(import.meta.env.BASE_URL), routes: [ { path: '/', name: 'home', component: HomeView }, { path: '/about', name: 'about', // which is lazy-loaded when the route is visited. component: () => import('../views/AboutView.vue') } ] }) export default router
사용자가 기본 URL의 root 경로로 접속하면 HomeView 컴포넌트를 보여주고, /about 경로로 접근하면 AboutView 컴포넌트를 비동기로 보여주겠다는 코드입니다. 이는 초기 로딩 시간을 최적화하고자 할때 사용되는 Lay-loading 기법입니다. - 컴포넌트 설계
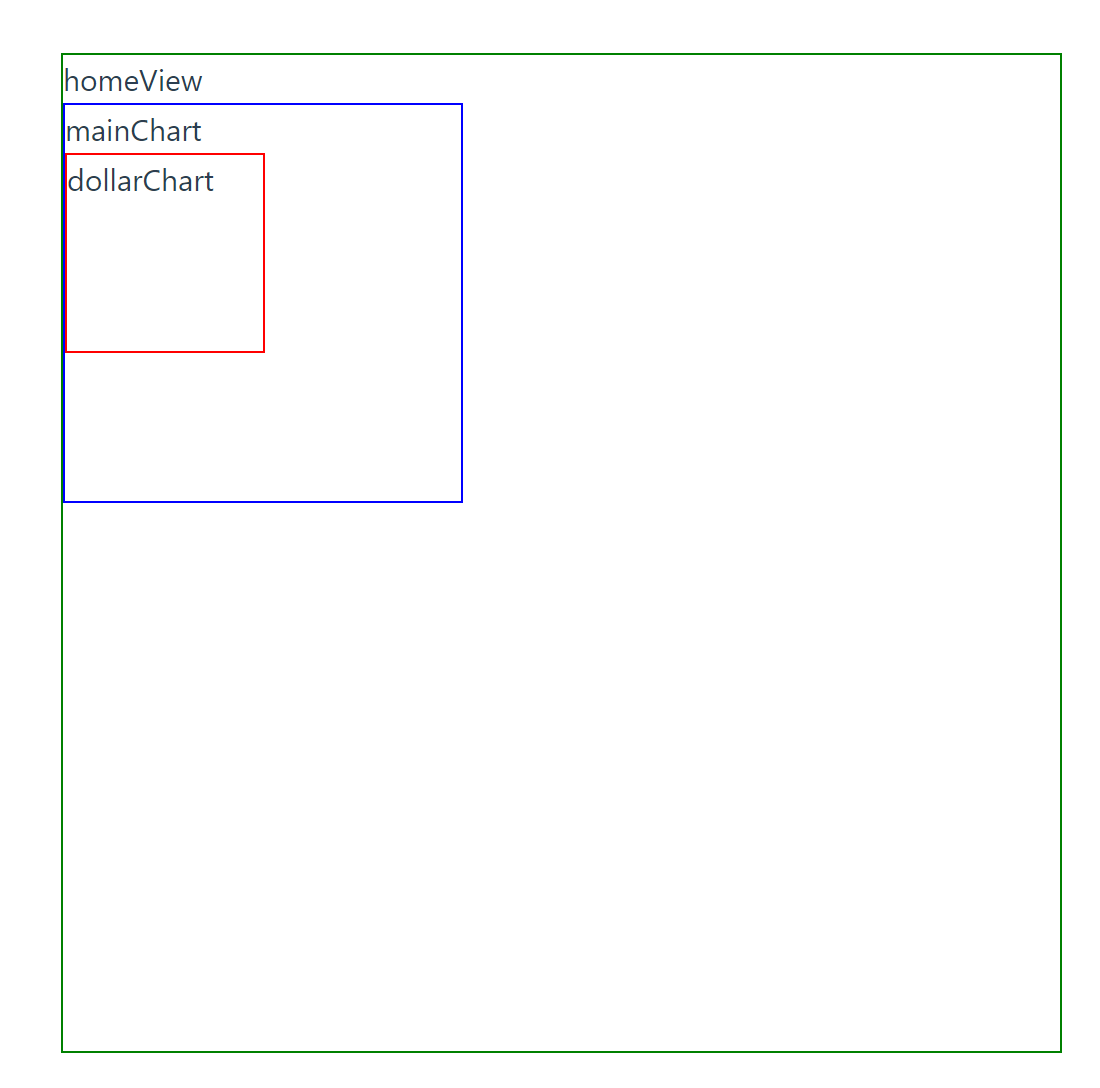
우리는 통상적으로 화면을 설계할때, 가장먼저 큰 틀을 생각하고 이어서 중간 틀 그리고 작은 틀을 생각하게 될 것 입니다. 그리고 이 컴포넌트들을 조합해서 하나의 웹 사이트를 구성하게 될 예정입니다. 위에서 살펴보기로 했던 App.vue가 가장 큰 컴포넌트라고 생각하시면 됩니다. 구성은 아래와같이 해보겠습니다.
App > HomeView > MainChart > DollarChart - 컴포넌트 구성
- App.vue
<script setup> import HomeView from './views/HomeView.vue'; </script> <template> <header> <div class="wrapper"> <HomeView/> </div> </header> </template> - HomeView.vue
<script setup> import MainChart from '../components/MainChart.vue' </script> <template> <main class="homeView"> homeView <MainChart/> </main> </template> <style> .homeView{ width: 500px; height: 500px; border: 1px solid green; } </style> - MainChart > DollarChart
이하 동문... - 결과물

Vue 결과물
- App.vue
- 애플리케이션 실행
여러분 어떤가요? 비루하지만 첫번째 화면이 나왔습니다 ㅎㅎㅎ.
이제 기본적인 Vue App의 동작 원리를 알았으니 앞으로 함께 차곡차곡 화면을 구성해 봅시다.
감사합니다.
'토이 프로젝트 > VueJs' 카테고리의 다른 글
| VueJS로 최초 환경구성 하기 (1) | 2024.01.05 |
|---|

